Task 4: Styling the HTML Page with CSS
In the previous task, we learned how to add interactivity to our HTML page using JavaScript. In this task, we will learn how to style our HTML page using CSS.
CSS, which stands for Cascading Style Sheets, is a styling language used to describe how colors, fonts, and layouts are presented in markup languages like HTML. It plays a crucial role in web development by allowing developers to add visual styling to their web pages.
You can include CSS directly in your HTML file using the style attribute, or you can create a separate CSS file and link it to your HTML file using the <link> tag. We will explore both methods in this task.
Step 1: Style Attributes
Inline styles can be added to an HTML element using the style attribute. Here’s an example:
<body style="text-align: center;">
<h1 style="color: red;">WakeUpTimes App</h1>
<!-- the rest of your code -->
</body>This code centers the text of the entire body and makes the text color of the heading red.

Aside: I again added the sample sleep cycles to the HTML.
Notice the syntax used to declare the styles: style="text-align: center;" and style="color: red;". This is inline CSS and is used to apply styles directly to specific HTML elements.
Inline styles can be used for quick and simple styling changes, but they can become difficult to manage as the page grows in complexity. It is better to use a separate CSS stylesheet for larger projects.
Step 2: Style Tags
Remove the style attributes added to the <body> and <h1> tags previously. Then, define the styles inside <style></style> tags, inside the <head> section of HTML:
<!DOCTYPE html>
<html>
<head>
<title>WakeUpTimes App</title>
<style>
body {
font-size: 16px;
font-family: Arial, sans-serif;
background-color: #f5f5f5;
text-align: center;
color: #333;
}
h1 {
color: red;
}
p {
line-height: 1.5;
}
</style>
</head>
<!-- The rest of your code -->This stylesheet defines styles for the body, h1, and p elements. The background-color style sets the background color of the body to a light gray, while the color style sets the text color to a dark gray. The text-align style centers the text, and the line-height style sets the line height of the p element to 1.5 times the font size.
To select different HTML elements in CSS, you use a selector followed by curly braces containing one or more property-value pairs.
The selector can be an element name, class name, ID, or a combination of these. In the previous example, we used the element names body, h1, and p. For instance, the style declared for the p element will apply to all p elements in our HTML page.
Add the following to the style tags:
#calc-btn {
font-size: 1.5rem;
padding: 0.5rem 1rem;
border-radius: 0.5rem;
border: 1px solid #333;
background-color: #fff;
color: #333;
cursor: pointer;
}
#calc-btn:hover {
background-color: #333;
color: #fff;
}
.cycle {
font-size: 1.5rem;
padding: 0.5rem 1rem;
border-radius: 0.5rem;
border: 1px solid #333;
background-color: #fff;
color: #333;
margin: 0.5rem;
}The CSS code above defines the styles for two selectors: #calc-btn and .cycle.
-
#calc-btnstyles the “Calculate” button, setting its font size, padding, border, background color, and color. It also sets the cursor to “pointer” to indicate that it is clickable. Pay attention to the leading#in this case. It is used to select an element with a specificidattribute. In this case, theidiscalc-btn. -
#calc-btn:hoverstyles the button on hover, changing its background color and text color..cyclestyles the wake-up times, setting their font size, padding, border, background color, color, and margin. Pay attention to the leading.in this case. It is used to select elements with a specificclassattribute. In this case, theclassiscycle.
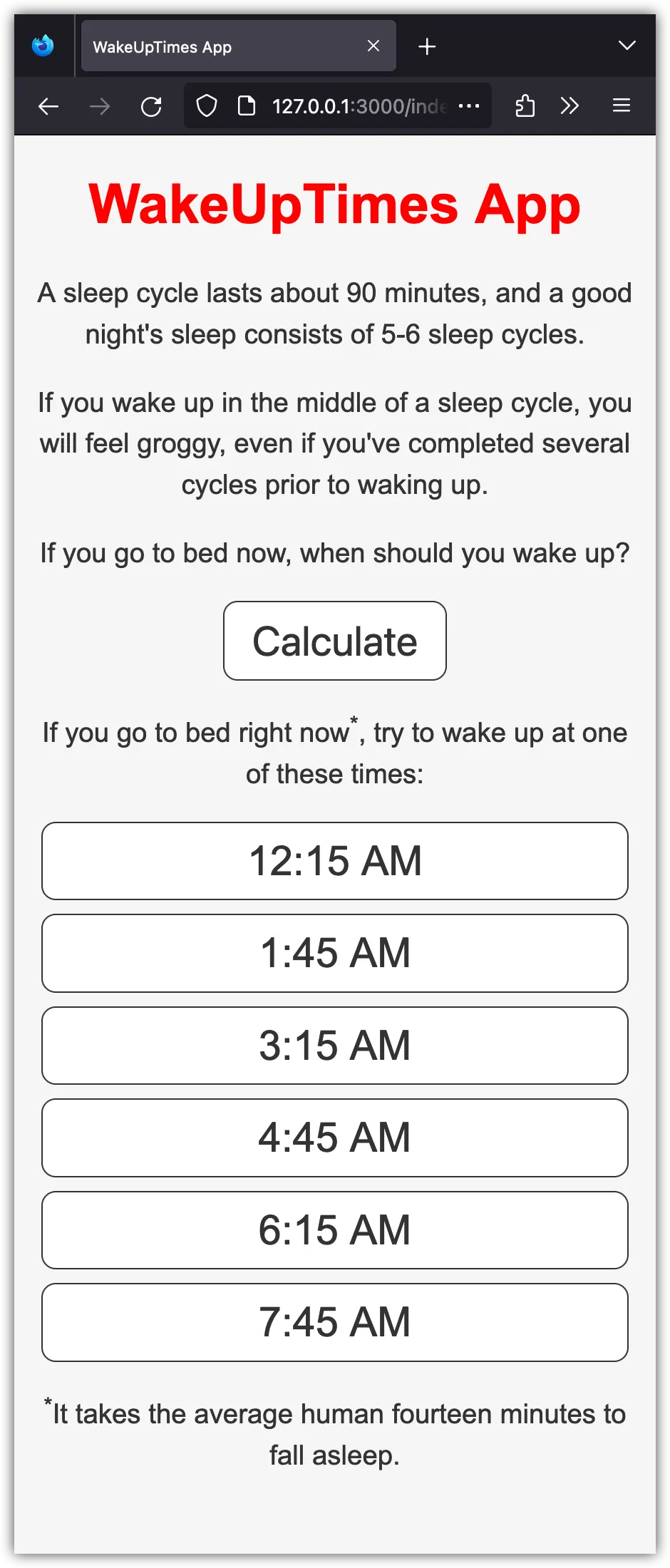
Refresh the index.html file in your browser to see the updated styles.

Style tag is a good way to add styles to your HTML document. However, it is still better to separate the styles into a separate CSS file for better organization and maintainability.
Step 3: Separate Style Files
CSS stylesheets can also be defined in a separate file with a .css extension and linked to an HTML document using a <link> tag in the <head> section.
Create an index.css file with the following content:
body {
font-size: 16px;
font-family: Arial, sans-serif;
background-color: #f5f5f5;
text-align: center;
color: #333;
}
h1 {
color: red;
}
p {
line-height: 1.5;
}
#calc-btn {
font-size: 1.5rem;
padding: 0.5rem 1rem;
border-radius: 0.5rem;
border: 1px solid #333;
background-color: #fff;
color: #333;
cursor: pointer;
}
#calc-btn:hover {
background-color: #333;
color: #fff;
}
.cycle {
font-size: 1.5rem;
padding: 0.5rem 1rem;
border-radius: 0.5rem;
border: 1px solid #333;
background-color: #fff;
color: #333;
margin: 0.5rem;
}This CSS file contains the same styles as the previous example, but they are defined in a separate file.
Now remove the style element from the index.html file and instead add the following link element:
<!DOCTYPE html>
<html>
<head>
<title>WakeUpTimes App</title>
<link rel="stylesheet" type="text/css" href="index.css">
</head>
<!-- The rest of your code -->The <link> tag is used to link an external resource, such as a CSS stylesheet, to an HTML document. In this case, the rel attribute specifies the relationship between the HTML and the linked resource. rel="stylesheet" indicates that the linked resource is a stylesheet. The type attribute specifies the MIME type of the linked resource, which is text/css in this case. The href attribute specifies the location of the linked resource. In this example, the linked resource is a file named index.css in the same directory as the HTML document.
Using a separate CSS stylesheet is generally a better practice than using inline styles or styles defined within a <style> tag. It allows for easy maintenance and updates to the styling of the page and improves the separation of content and presentation.
There are best practices and coding conventions when it comes to authoring HTML documents. A good starting point is given on W3School’s HTML Style Guide. You can search online for more resources. (You will find many).
We’ve already followed many of the points made in W3School’s HTML Style Guide. We will polish our work by incorporating a few that we’ve left out.
- Add a
langattribute to the<html>tag:
<html lang="en-us">- Use the
<meta>tag to declare the character encoding used in your HTML document. (Place it right after the<head>opening tag.)
<meta charset="UTF-8">To ensure proper interpretation and correct search engine indexing, both the language and the character encoding should be defined as early as possible in an HTML document.
- We can use the
<meta>tag for setting the viewport.
<meta name="viewport" content="width=device-width, initial-scale=1.0">The viewport gives the browser instructions on how to control the page’s dimensions and to scale. It is needed for responsive web design, which aims to make your web page look good on all devices.
With these additions, our index.html file should look like this:
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WakeUpTimes App</title>
<link rel="stylesheet" type="text/css" href="index.css" />
</head>
<body>
<h1>WakeUpTimes App</h1>
<p>
A sleep cycle lasts about 90 minutes, and a good night's sleep consists of
5-6 sleep cycles.
</p>
<p>
If you wake up in the middle of a sleep cycle, you will feel groggy, even
if you've completed several cycles prior to waking up.
</p>
<p>If you go to bed now, when should you wake up?</p>
<button id="calc-btn">Calculate</button>
<p>
If you go to bed right now<sup>*</sup>, try to wake up at one of these times:
</p>
<div id="wakeup-hours-div" class="wakeup-hours">
<div id="cycle-1" class="cycle">12:15 AM</div>
<div id="cycle-2" class="cycle">1:45 AM</div>
<div id="cycle-3" class="cycle">3:15 AM</div>
<div id="cycle-4" class="cycle">4:45 AM</div>
<div id="cycle-5" class="cycle">6:15 AM</div>
<div id="cycle-6" class="cycle">7:45 AM</div>
</div>
<p>
<sup>*</sup>It takes the average human fourteen minutes to fall asleep.
</p>
<script src="index.js"></script>
</body>
</html>With these changes, our HTML document is now more structured and follows best practices for authoring HTML documents.